Why this is important
When you send an email, one of the first things your recipients see is the preview text. Accordingly, it's important for this first impression to be clear and inviting so recipients are more likely to open your campaigns. The fact is, you should take advantage of this resource; it can be considered the last shot to impress your readers in their inbox before they scroll on, leaving your email campaign untouched.
How to customize the preview of your campaign
To customize the preview of your campaign, you can add an HTML block at the top of your email content in the editor, then insert the following:
- 1. Open the email designer.
- 2. Drag and drop a row from the Rows tab at the top your email content.
- 3. Drag and drop the HTML Content block into your new row.
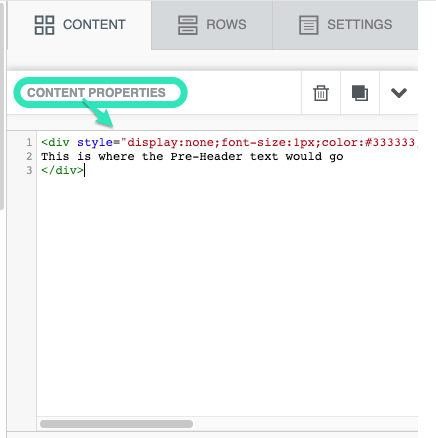
- 4. Copy and paste the following code in the Content Properties for the newly created HTML content block (Remove the **):
<**div class="preheader" style="display:none;font-size:1px;color:#333333;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">Type your preheader text here!</div**>*Replace Type your preheader text here! with your text.

Your Pre-Header is now set!
Remember to use this option to be specific with personalized calls and offer details to draw your recipients in with the topics that interest them.